今天繼續分享開發工具,工欲善其事,必先利奇器,所以還是說講一些好了XD,擴充功能就類似外掛,可以補強開發工具先天不足的地方並幫助我們加速開發,所以擴充功能一定要好好的認識一下,平時也可以多多上網找相關的資料,總是會有意想不到的收穫喔,今天就來介紹一些我喜歡的擴充套件(VS版本:2012)
以下先以安裝、使用與移除VSCommands為例

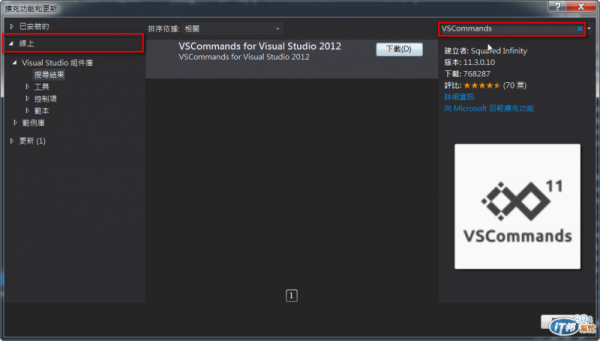
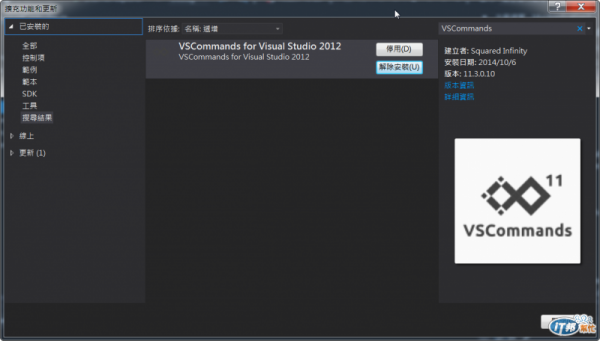
2.點選左邊的「線上」後,在於右上角搜尋「VSCommands」,找到後再按下載按鈕進行安裝即可,記得裝完後要重新啟動VS

1.設定擴充功能細部設定:通常裝完之後「工具」會有相關的選項出現,例如下圖的「工具>VSCommands」,或是到「工具>選項」中也會看到

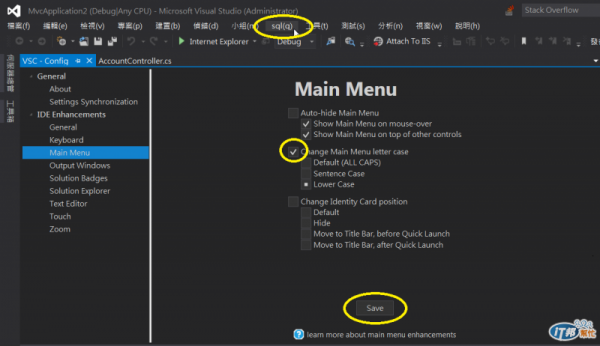
2.開啟「工具>VSCommands>Options」,切換到「IDE Enhancements>Main Menu」,來說明一下VSCommands裡面可以設定工具列的英文大小寫顯示方式,因為我用的是中文版,所以只能觀察工具上SQL選項的變化XD,如果是英文版應該比較能感覺到變化,之前裝過英文版的VS裡面選項全部都是大寫,看起來真的很不習慣,透過VSCommands設定後就可以比較輕鬆的閱讀了


2.點選左邊的「已安裝的」後,在於右上角搜尋「VSCommands」,找到後再按解除安裝按鈕,記得要重新啟動VS

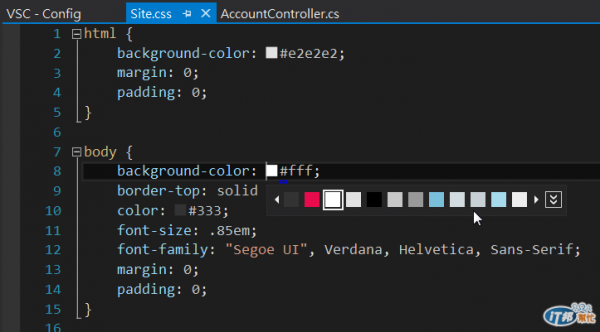
這個套件是必裝軟體,在設計CSS樣式與開發JavaScript時提供很多貼心的提示與設定功能,也可以壓縮JavaScript與CSS檔案,或是開發TypeScript、LESS都是很方便的。另外2013版有Browser Link整合瀏覽器可做雙向修改,礙於目前VS版本為2012就沒辦法細部介紹了,有興趣的在Google一下,是個好物。
下圖為編輯CSS background-color時提供的選色器

之前提過「移至定義」的快速鍵是F12,不過有時候真的覺得F12很遠...,那這個工具就推薦你使用看看,操作方式剛好跟Eclipse相同,都是透過Ctrl+滑鼠左鍵來「移至定義」,相當方便阿!
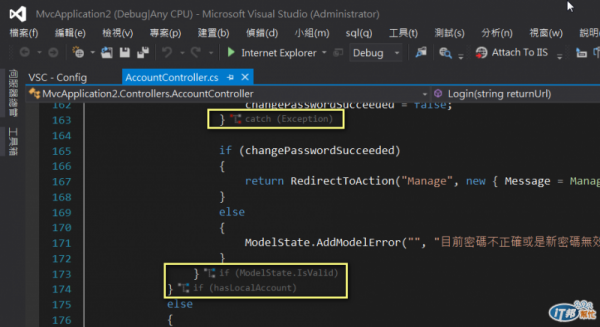
除了工具列上的英文字體變更以外,還有很多很貼心的功能
例如提示程式碼區塊結束的}號是搭配哪一個{號,利如下圖的黃色框框,其中提示出現的時機是當起始{不見的時候才會顯示,很貼心吧,不然要是全部都顯示那還蠻眼花撩亂的XD

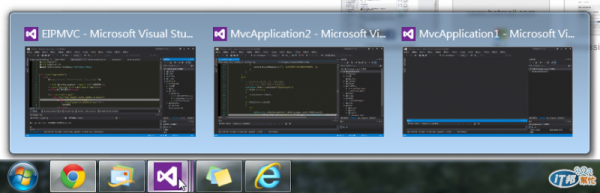
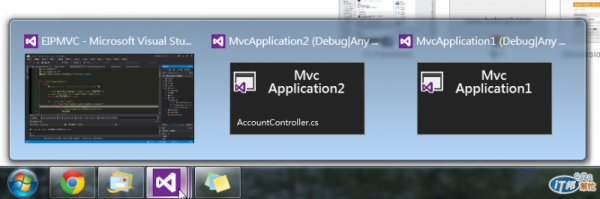
再來就是開啟多個方案的時候,常常會選錯(如下圖),但透過VSCommands就能清楚選到要切換到哪個專案囉(下下圖)


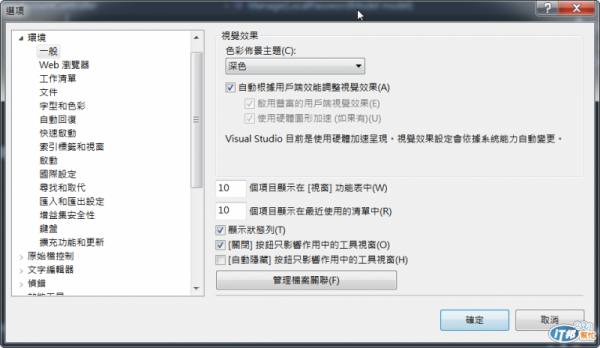
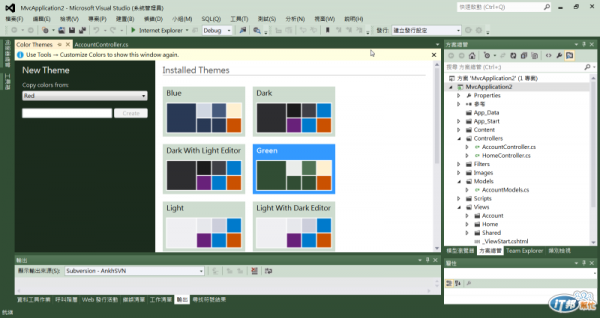
這個套件可以更改VS的樣式,雖然VS2012裡面已經有內建Blue、深色與淺色三種,設定方式可參考下圖,但如果你覺得選擇太少的話就可以裝看看這個套件,我自己是喜歡黑底白字,尤其是字體要夠大,因為我眼睛非常挑,尤其工程師通常長時間看螢幕真的非常傷眼睛,所以coding環境還是設定的舒適一點好了連帶心情也會比較好XD
工具>環境>一般

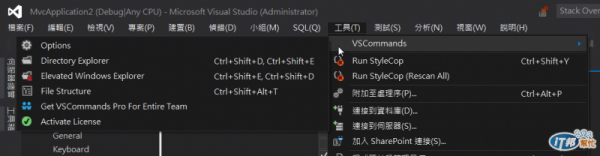
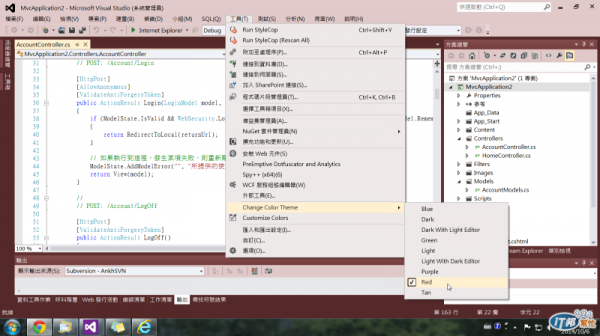
透過擴充功能與更新安裝Color Theme Editor後,工具列會看到兩個選項Change Color Theme 與 Custimize Colors


其實好用的套件還有很多,只是通常初學者都不知道,雖然我不算初學者了但也只知道幾個而已XD
